Happy Xmas and a Merry New Year!
The year is coming to a close. What a fantastic year it has been! So much has happened but we are looking forward even more to the possibilities of what 2013 will bring for Byte Sized Wombat. This will be our last post for the year as Christmas is a busy time to enjoy and spend time with family and friends. We will catch you all again in the new year with lots more exciting stuff about Puzzle Puppets. We will leave you though with some excellent news we got, we are successful in our application for the Film Victoria Marketing Funding so yay us!
Till next year we all hope you have a wicked holiday, Merry Christmas and a Happy New Year from Aaron and Matt!

Devlog #19 – History of Puzzle Puppets (Part 2)
Welcome back to another Friday devlog. If you read last week we had just left off on a cliffhanger so lets pick up where we left off. So Aaron and I were being dragged out of our cells by the sentient dinosaurs into the gladiatorial arena to fight to the death… wait sorry wrong story, we will leave that for another time.
So iFest had finished up, everyone was very positive about the game and it was when I needed to go full steam ahead into production on it. Now the memory is a bit fuzzy at this point and cant remember exactly what was happening at this time. Aaron my good mate from primary school had finished his double degree in Computer Science and Multimedia and working at the Wicked Witch games company. He finished up somewhere in those months and this is when we had the conversation to say “perhaps we start a game company together and make Puzzle Puppets?”. And so we did! We both had some money saved up so we thought we could spend a year giving it a crack and following our dream job. I passed on the programming to Aaron as he is much more competent at it then me and I would focus on all the art.
We sat down together to work out the details of the game and scale back all the extreme ideas like procedural worlds and such as it is our first game and taking on too much really spells death for any start up indie company. So I spent some time writing up the game design document and mocking up game screens while Azza started working in XNA to get acquainted with that coding environment. The reason we choose the Windows Phone 7 to make our game on was mainly because of 2 reasons. I had previously done all my hobby work in it, and it was the only smart phone we had between us and mind you I had only gotten it around my birthday that last year. Man we both miss our old Nokias.
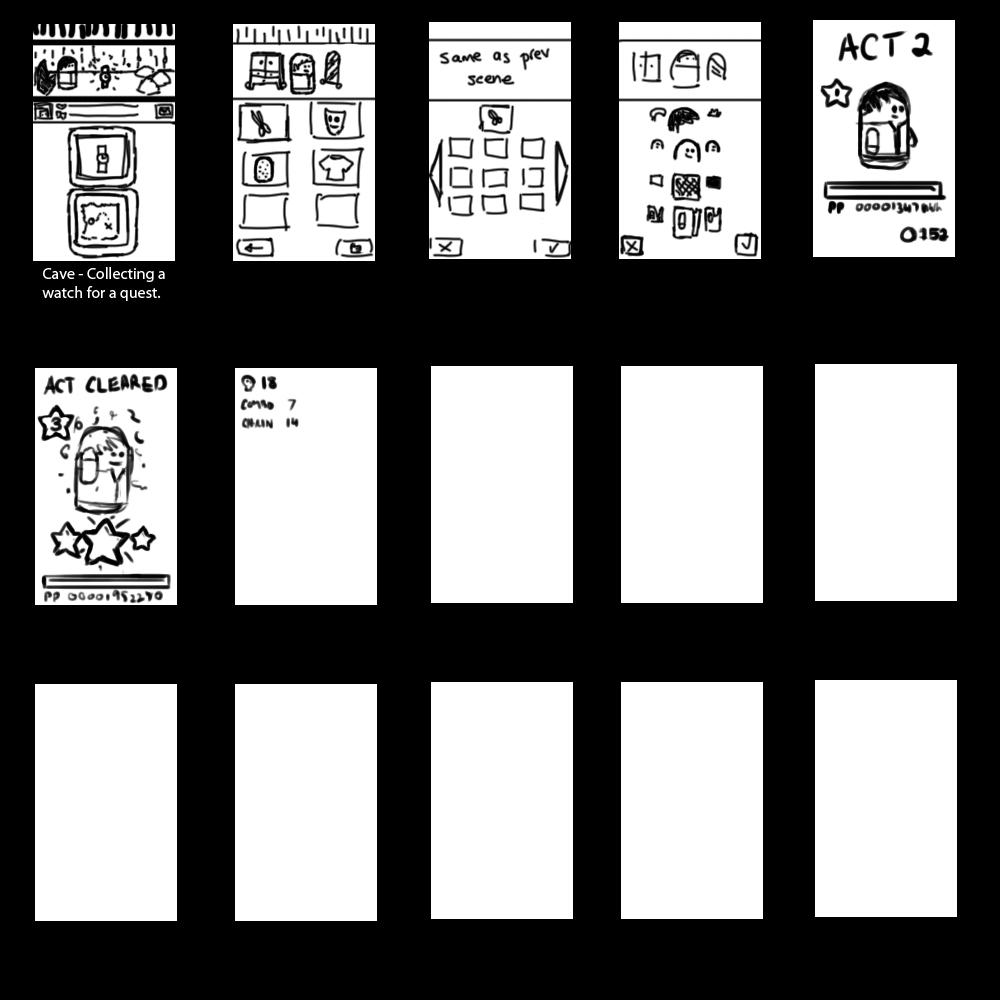
It’s been a wall of text so far so I better add some images in perhaps. This is some of the quick sketches I put together to get an idea of what sort of screens we were going to build.
So we had cut the original idea down because we knew it was too ambitious but still through development you end up cutting other features because you know you just wont be able to get them to a quality in the time frame we wanted so more has been cut since these drawings. Some of the main ones is the ‘Towns’. There you could buy new equipment to help you on your quests, talk to people to get other quests and also goto shops to buy consumables to help heal or deal more damage in combat. Another feature we dropped was the gifts room. The function of this was to add ways of unlocking gems and amulets that you would equip that would change how the game is balanced. Perhaps adding the gem where monsters deal more damage but you get double the points etc. This was there to give better players more ways to increase their score of each act. The feature I miss the most was the ‘Chests’. These chests would be found at certain nodes that would require you to pop all the locks in the grid and work as a procedural self contained puzzle where we could control the difficulty. It was a change of pace from the frantic block popping of combat to a more controlled and chess like thinking to open these boxes of prizes. This feature however isn’t dead yet, out of all of them this one is something I really want to get in one day as they are heaps of fun.
So after working on Puzzle Puppets together for a short while we needed to think on some of the business side of things in starting our indie company. So we decided we needed a name for our rag tag duo. Deciding on the name is always an important part of starting a company and we knew exactly what sort of thing we wanted but didn’t know what we will be called yet. The conditions was adjective – animal. So Azza made a program that would randomly get an adjective and animal from these lists we compiled from the internet to make our name. Everytime we pressed space we a new name and if it was great, well we wrote it down to get shortlisted later on. It took 2 Friday evenings of drinks with our 2 good friends Amanda and Danielle until we got the name we loved. Byte Sized Wombat it was. From there we needed to make a logo for the company and I had a vauge idea of what to do.
So I spent a night throwing together some drawings to see what stuck. These are all horribly rough but when you’re trying to do lots you don’t really care how nice everything is because you are just trying to get that feeling across. So from there I found the shape and look of the one I liked the most and started testing a few different expressions and tweaks to that design and ended up with the wombat we have now.
So development continued on the game. As it was just the 2 of us making it, we were able to change a lot of the designs when things weren’t working, too hard, too time consuming or just because it doesn’t make sense anymore as other things have changed. I’ll show you some of the stuff we did during the development and try and give some reasons why things changed or some of the work that goes on under the hood that you don’t always expect.
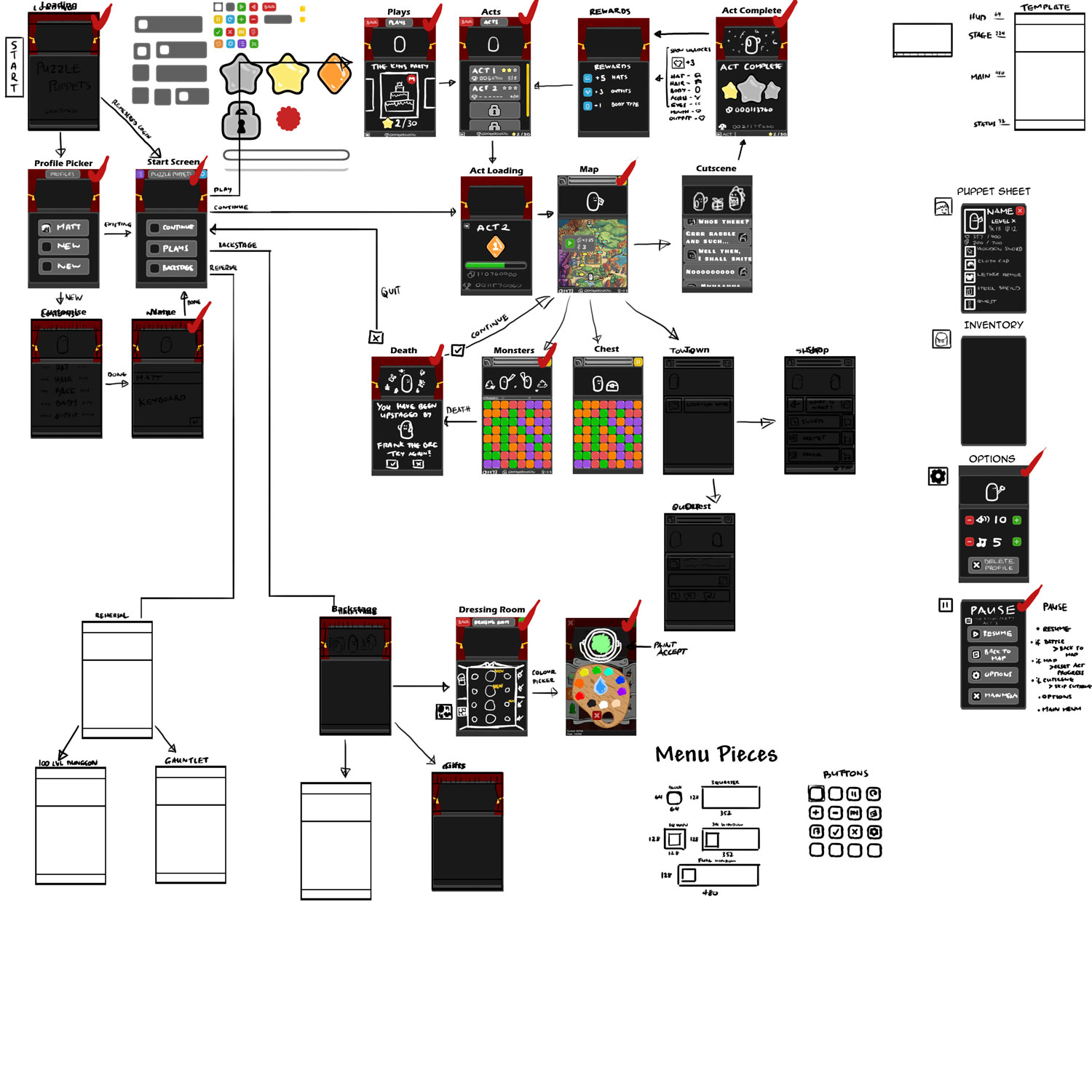
So here we have a layout map of how the whole game interacts with each other in terms of menus. It was a handy thing to have as it helped map the player experience and also so us where we should be focusing our efforts for things to get done. Some small things you may notice in this picture is different game modes in the bottom left. The gauntlet was more of an endless path of monsters getting more difficult as the player progressed. The lvl 100 dungeon was sort of the same but it had an end and thus people could compete for highscores over those 100 levels. Something else to point out is the cutscene mockup. We have changed how that would work a few times and could still improve upon it today but we originally planned to have convosations going between each of the puppets but decided against trying to be witty and writing dialog and go more for the silent lego inspired humour that the Travellers Tales games do so well.
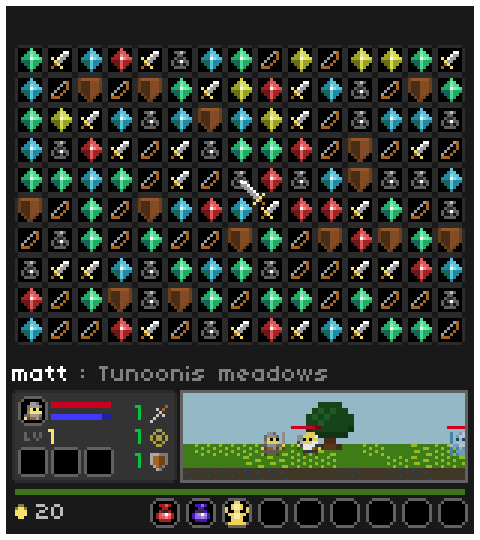
Actually here is I think the first official screenshot of Puzzle Puppets with the new code base that Aaron did. It is so nice having someone who was taught actual programming and so made a very solid foundation for the game to be built up from. If I continued Puzzle Puppets by myself I’m certain I would of run into some fairly big problems where needing to recode the entire game would of happened.
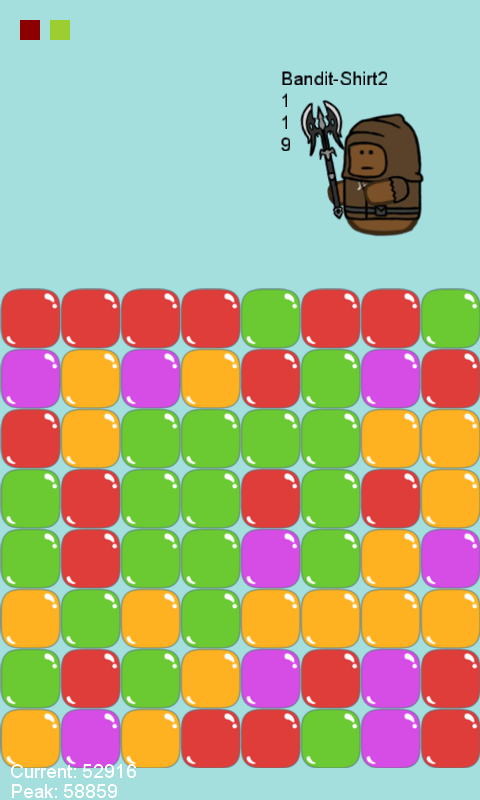
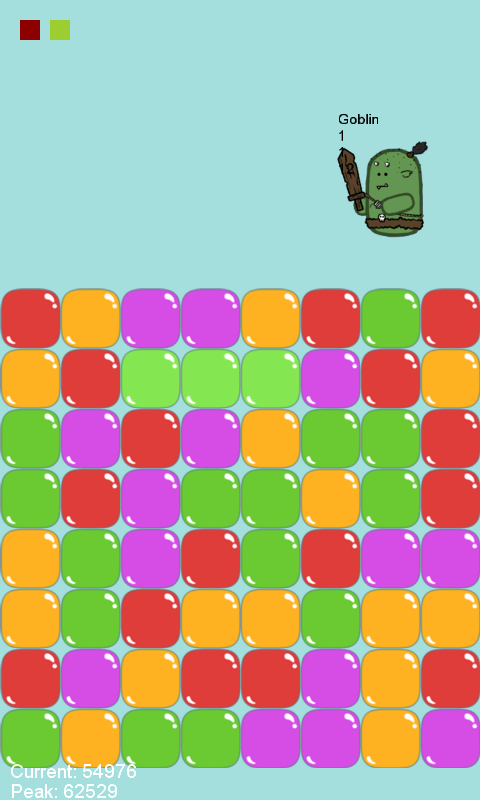
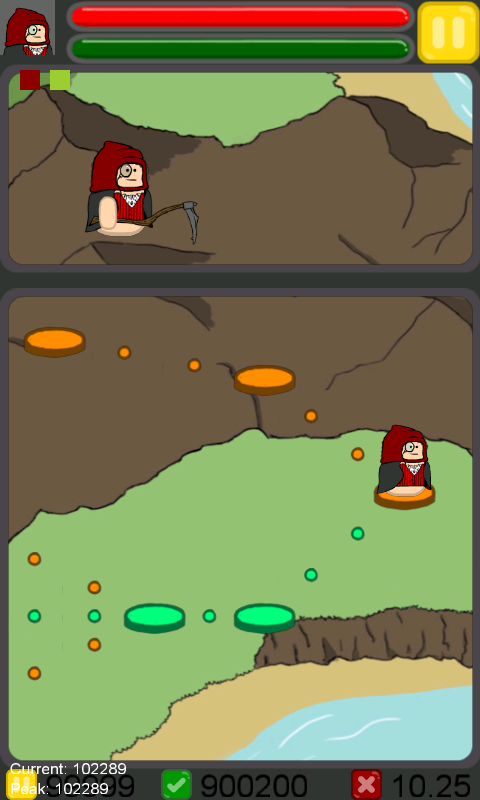
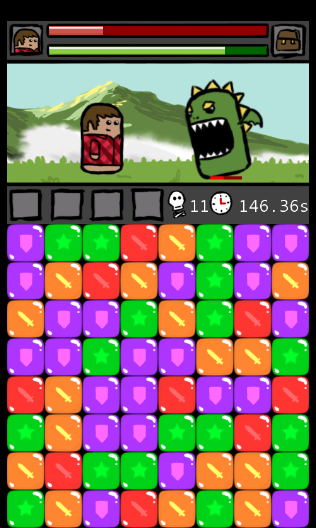
So yes that’s what we had for a while, monsters loading in with the individual parts and the block mechanics working like a charm. So in the next few shots you will see the progress we had made. The first shot shows the placeholder player puppet that didn’t do anything cool. You can also see the first iterations of the heads up display making its way in aswell. On the next 2 shots you see we have adjusted the grid to and hud to fit into these borders. We needed something to break up the gameplay elements from the very edges of the screens so it looked nicer and was easier to touch. The major difference you might see is that the puppets look different from the first image. I actually went through about 3 or 4 iterations of the puppet look until I was happy with it. The reasons for this was mainly because I was rubbish at drawing and so when I got better I could do some nicer things with the costumes for the puppets. Other reasons where deciding between inside clothing and black outlines to coloured outlines and fitted costumes and then the perspective of the puppet aswell. I did finally settle on what I wanted and you should see that in the next few shots.
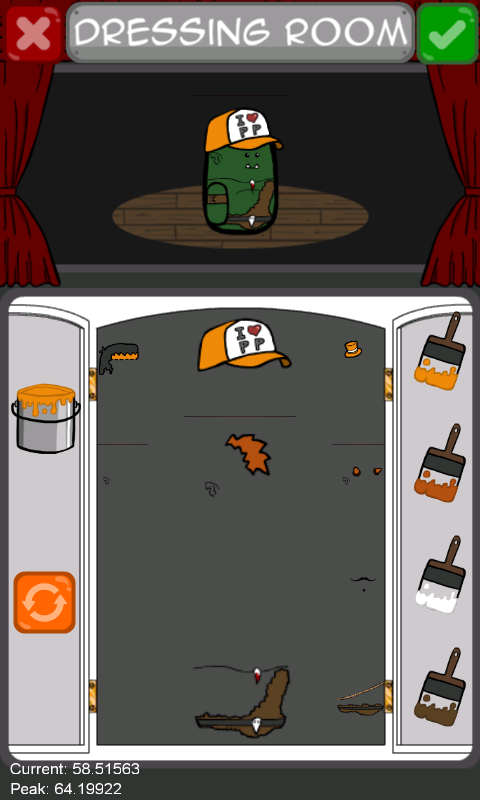
See all pretty now. Actually the first thing is the Dressing Room in the game. We always wanted some sort of customization however it was very minor. Then Azza needed to create a whole system to handle monster definitions wearing all sorts of clothing and colours that will be chosen randomly whenever we needed that type of enemy in the path. This function worked so well that we felt the player was fairly limited. So we gave the player a bunch of customizable options that only the player could access but in the end we said bugger it, lets just open every single item up for grabs and dress every puppet the same. It’s a fairly obvious route to go having all puppets dressed the same but when you are making decisions on a per by per basis, sometimes you miss the big picture and take a while to get to the most logical solution. So yeah the dressing room was so fun that it really took itself into its own thing and we ended up added extra development time into it to really give you some great options to personalise your puppet. In the last 2 pics you see that the grid size changes, we had it with the more blocks for a long time as thats what our previous prototypes were. An 8×8 grid was a nice round number but after lots of testing changing it to a 7×7 grid made a lot more sense from being able to predictably hit the blocks with our big man hands.
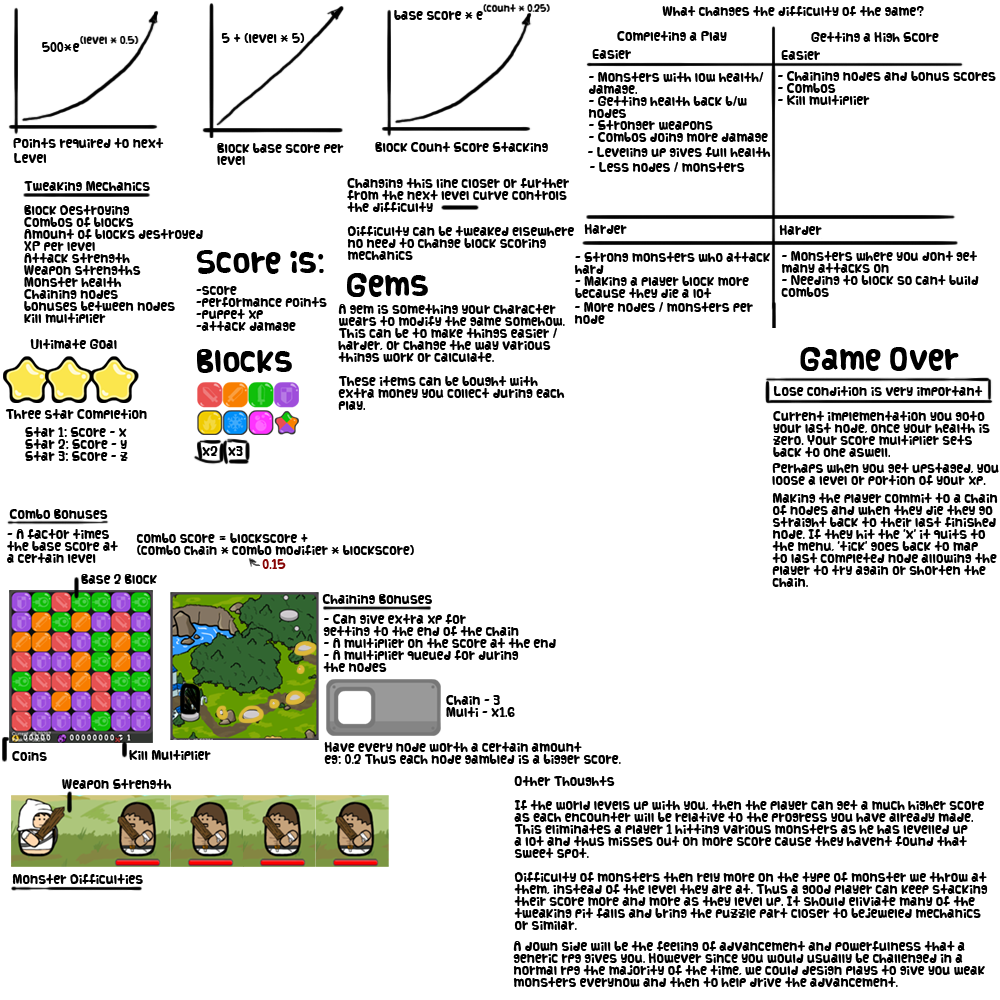
Some may be surprised to see how much goes into game design. Just think of a ninja elephant that breaks into your place of work and pounces onto you which you then need to hold piggyback style because there is a pricless ming vase just behind you. Hmmm not sure where I was going with that however a lot of work goes into game design. I think the best example was a great webseries called extra credits where they broke down the game bejeweled. You should definetly check it out if you love games because it shows the depth you need to go into to make things great. So click the clicky thing! Where I was going with this was that I tried to do the same thinking in the way our point system, leveling, monsters, attacking, defending, basically all the main mechanics and how they work together. So in the picture below you can see some of my thoughts when trying to balance the game. I haven’t read it for quite a while so not 100% sure whats in there but maybe theres something interesting. Some things I’ll point out though was how we were running into balancing problems in the game. As its just the two of us it was starting to become crazy with changes we made to monsters that would then ruin all the balancing we did for plays, so what we ended up doing was streamlining all the blocks and monsters to level up with you in the game. This was a massive change gameplaywise but made everything sooo much better and balancing has become a million times easier. Now when designing plays and we want harder parts we have a few options of adding difficult monsters or add more monsters in between nodes. I had actually developed a giant excel spreadsheet with numbers everywhere trying to balance monster health vs block damage, combo scaling, block scaling, monster damage, blocking and everything else. It took a while to get a nice balance but with any sort of puzzle game you need to sort that out because that’s where the player spends all their time interacting so you really need to make it feel fun, challenging and rewarding when they do something great.
Well I think that takes us through a good chuck of how the game evolved since Azza and I have gotten together. Im sure Aaron could talk about some of the more technical aspects of how he has structured certain aspects of the game to work better and actually he could talk about a whole bunch of code thats written and there but wont be in the game as we have cut those things such as different weapons doing various levels of damage.
But yes from there it basically brings us to where we were getting ready for the 2nd iFest. But its already getting late and I can smell the delicious curry we will be having for dinner and its hard to concentrate on being vaguely interesting when my stomach is making a ruckus.
So like all great writings I’m turning this bad boy into a trilogy! Till next week everyone, hope the weekend treats you well!
Devlog #18 – History of Puzzle Puppets
Hello and another Friday has snuck up on us. We got some good news yesterday, the Film Victoria guys called us and we are having an interview with them early next week to talk more about Puzzle Puppets. So that means we need to switch our uniform dressing gowns for something a little more professional.
This week was when I wanted to talk about the history of Puzzle Puppets and how things have changed so much to where we are today. I’m most likely going to ramble a whole bunch as I’m fairly sure there’s heaps to talk about but I will try to break up the walls of text with pictures.
Well to start off, lets go to where the idea got its first legs. I love both the Puzzle and Role Playing Game genres heaps and I always wanted to throw them both together. The main idea was when I wanted the awesome fun adventures you have with an RPG where the story and the desire to get stronger pull you through hours and hours of content coupled with the addictive nature of puzzle games where coloured blocks keeps the player entertained for ages going for big combos / chains and highscores.
So the original idea that I had chicken scratched into some paper in various drawing books as I do was something along these lines. Everytime you made a new character it would procedurally generate an overworld thats connected through all sorts of various nodes that consist of towns, dungeons, caves, paths through forests, dangerous lava areas etc. You would choose a character and begin your adventure in the world. The story was going to choose from a few staples of the genres such as an evil wizard opening a portal to hell or something like that and thus it was up to you to go around the world to try and stop this. The puzzle mechanic came in when you would venture between the nodes in the world. It would spawn monsters according to the area and add them in front of your path for you to destroy by eliminating blocks in a puzzle mechanic. The grinding of RPG’s was meant to be offset by the addictiveness of the puzzle games where its still fun to hit coloured blocks. You were able to goto towns and buy new equipment, you would level your character and make him stronger by putting points in the 3 basic disciplines. Npcs could give you random quests and I actually had a system figured out on how I could have NPC’s have memories of events and could spread word across the world of what you had done. Like all games you start with grand ambitions of where you would like to take things and you scale things back once you really think about things. It was really like most rpgs out there but fighting the monsters came down to the fun puzzle blocks.
So I had lurked around the TIGSource forums for years following their game competitions and when the Assemblee competition came around I knew I had to have a crack at making the Puzzle RPG. This is where I designed the game Puzzle Slash.
This is the very first attempt at making Puzzle Puppets. Back then the puzzle mechanic played like Bejeweled where matching 3 or more pops them and you can only swap blocks next to eachother. You even controlled the character moving left and right to progress and dodge attacks. The different blocks threw out magic attacks, arrows for long range and the swords for close range string attacks. The shield was an extra health bar that reduced over time and you could collect bottles that would regenerate health and magic. The game contained 2 areas and a boss.
So you can see in these 3 screenshots what it was. Able to select 3 profiles, then you would choose an avatar, and then you have the gameplay screen with a giant grid and the little pixel dudes down the bottom right.
I ended up running out of time on the competition and had to cram so much just to get this small part of the gameplay working. If you are interested in giving it a shot you can download it from this link
So a fair time passed and I had finished work at MicroForte in Canberra and was moving back to Melbourne. I was thinking of what work to do and thought I could become an indie game developer and see how things go. So I started to think again about Puzzle Slash and what I wanted to do with it to bring it to the Windows Phone 7. I was making it for the windows phone as most of my programming experience came from XNA and I had recently got a windows phone as my first smart phone. Anyways I began to think about the game and so I let my sister play the old Puzzle Slash and it was horrendous! She could not spot any matches let alone move the character to dodge the attacks. It was evident that I should change a lot of the game to make it easier and more fun for everyone to play. This is when I decided the bejeweled was no good and decided to add the mechanic that was from an old windows game called Same Game. This was where as long as 2 or more blocks where connected together they could be popped. I tested it in a modified version of Puzzle Slash and things were instantly better.
As I was going to make this game myself I couldn’t use the art I had used in Puzzle Slash and so I decided to design something that would fit well into what I wanted and be easy enough for my skill level. I sat down one night to figure it out and ended up with this.
 Finger puppets! Yeah thats nice and easy to draw, and in terms of programming you can get into skin swapping and adding different accessories to make different monsters and characters so that was perfect too. So with the art direction sorted and the new puzzle mechanic I set out to make my first test on the Windows Phone.
Finger puppets! Yeah thats nice and easy to draw, and in terms of programming you can get into skin swapping and adding different accessories to make different monsters and characters so that was perfect too. So with the art direction sorted and the new puzzle mechanic I set out to make my first test on the Windows Phone.
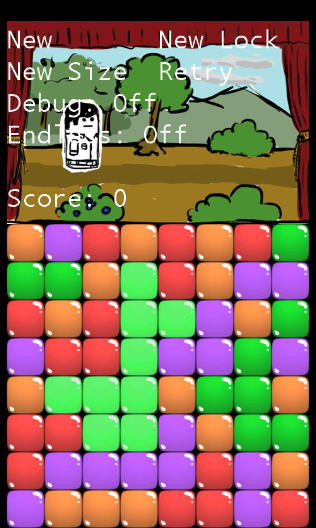
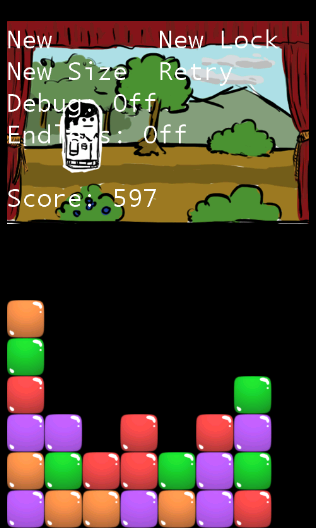
The first test was great fun. You would pop the blocks and they would eliminate and crowd down to the bottom left and you would try to pop as many as possible to get a high score. The coloured blocks looked great and the puppet was quirky and cute up the top. It was only a static image at that point but baby steps was needed first. I also had a gamemode called ‘Lock’ the idea was that you needed to eliminate every block on the screen to open the chest and get money for your character but unfortunately I ran into many coding algorithm problems trying to solve so that each lock was actually completable.
So with the test out of the way I was going to get cracking into making it. Actually at that point it was still called Puzzle Slash as I hadn’t thought anymore about the name but I’m fairly sure when speaking to my mate Aaron’s girlfriend that when she saw the puppets she thought “Why don’t you call it Puzzle Puppets instead?” Well that just sounded too awesome for it not to be it so that’s when the name stuck. Also spoiler alert, Aaron ends up working on the game with me soon.
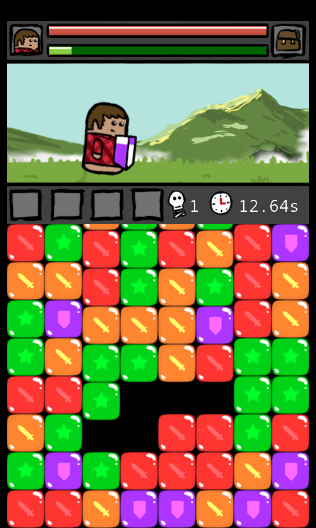
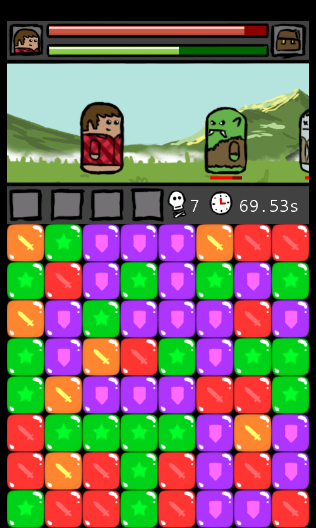
I had heard about a games festival in Melbourne called iFest where I could show off my game so I decided to attend and bring Puzzle Puppets. There was very little time in me starting the game and when the show being on and so I ended up making a 1 week tech demo for everyone to play. I took my phone and my desktop computer into the city to see what people thought it (since then I’ve bought a laptop because no one wants to lug a whole computer around). Below is what I ended up showing off. You were that one character on the left and you fought an infinite number of monsters along this one path trying to survive as long as possible.
So there is the first public viewing of Puzzle Puppets. That was back in mid 2011. So after the success of iFest what was going to happen after that? I think I’ll leave it at this point for this week and continue on next Friday with part 2. But just as a teaser, everything changes in the few months after iFest!!!!!!
Well on that incredibly gripping cliff hanger we will leave you for the weekend and see you all next week!

























Follow Us!